火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
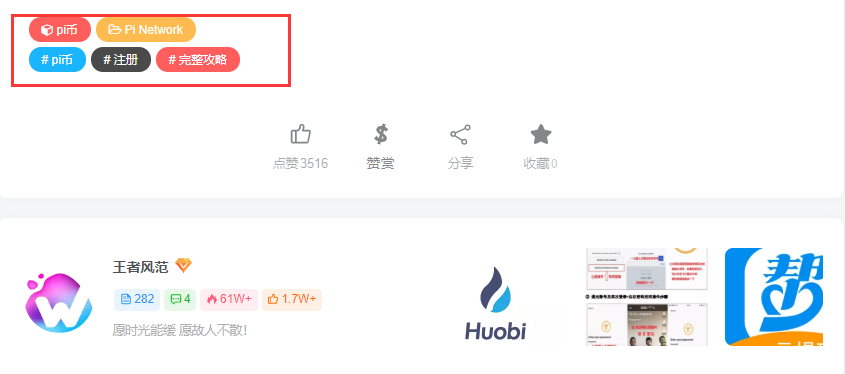
“我走在乡间的小路上,看到自己的标签不太漂亮”,好吧,最近无聊修改了下自己网站侧边栏标签的样式,修改成了随机颜色的样子,具体效果看下面:
![图片[1]-玩转网zibill美化-JavaScript 实现网站标签随机颜色-玩转网](https://www.902d.com/wp-content/uploads/2020/09/20200927141206959.png)
虽然这里说是实现网站标签随机颜色,但是其实你可以将代码略作调整适用于任何你想随机改变颜色的地方。具体 JavaScript 代码如下:
<script type="text/javascript">
len = $(".tagcloud a").length - 1;
$(".tagcloud a").each(function(i) {
var let = new Array( '27ea80','3366FF','ff5473','df27ea', '31ac76', 'ea4563', '31a6a0', '8e7daa', '4fad7b', 'f99f13', 'f85200', '666666');
var random1 = Math.floor(Math.random() * 12) + 0;
var num = Math.floor(Math.random() * 5 + 12);
$(this).attr('style', 'background:#' + let[random1] + '; opacity: 0.6;'+'');
if ($(this).next().length > 0) {
last = $(this).next().position().left
}
});
</script>代码原理很简单,通过 random 与 floor 获取一个随机数,然后从数组里面的颜色值中选择相应的颜色,这里我设置了 12 个随机颜色,当然你也可以自行添加更多颜色,修改一下参数即可。.widget_ui_tags .items a 是我目前所使用的主题标签侧边栏所对应的样式名,下面会给出具体样式,你可以直接将其改成自己的样式名。opacity 设置透明度,这里我设置的是 0.6 ,其他的就没什么了,还是祭出我目前所使用的样式吧。
/** 热门标签样式 **/
.tagcloud {
overflow: hidden;
padding: 15px 0 12px 15px;
}
.tagcloud a {
color: #FFF;
background-color: #f6f6f6;
float: left;
width: 30%;
margin: 1%;
padding: 3px;
font-size: 12px;
height: 28px;
line-height: 22px;
overflow: hidden;
text-align:center;
border-radius: 5px;
}
.tagcloud a:hover {
color: #fff;
background-color: #45B6F7;
border: 1px solid #FFF;
opacity:1 !important;
}基本上是根据我现有主题样式文件改的,!important 不能丢哦,直接复制上面代码放到子比主题设置自定义代码中。
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/2091.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END




![Zibll子比主题-最新版本V4.2更新[10.31][更新日志]-玩转网](https://www.902d.com/wp-content/uploads/2020/11/96a3be3cf272.jpg)