火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
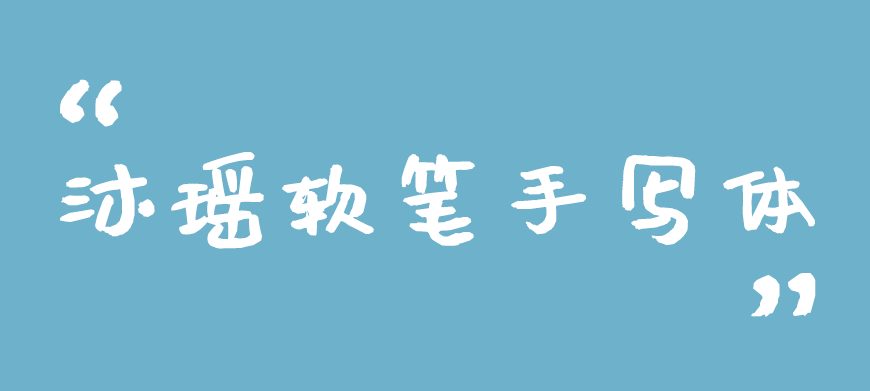
可能有的人不太明白什么是一图三按钮的效果,其实就是在侧边栏某一个文本工具中显示有一张图片和三个链接按钮,具体效果看下图一图三按钮效果,或见下图所示:
![图片[1]-玩转网WordPress侧边栏如何实现一图三按钮的效果-玩转网](https://www.902d.com/wp-content/uploads/2020/09/20200929092116868.png)
其实这个一图三按钮效果,一般人还真用不到,所以我就没有整合到Nana主题中,但是一直都有博主来问如何实现。虽然每次都说这个是比较简单的代码,直接浏览器中查看元素复制相应的 HTML 代码及 CSS 代码即可,但是还是有很多人不太懂得如何下手去折腾,所以今天就特意把它写成教程,以便让更多喜欢这个效果的博主们能够用上它。
侧边栏实现一图三按钮效果步骤
1、将以下 CSS 代码添加到所使用主题的 style.css 文件中
#update_version img{margin:5px 0 15px}
#update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff}
.blog_link{background-color:#2ba9fa}
.blog_link,.cms_link{float:left;margin-right:5%}
.cms_link{background-color:#ff6969}
.grid_link{float:left;background-color:#70c041}2、登录站点后台 >> 外观 >> 小工具 >> 将『文本』或html代码 小工具添加到指定侧边栏中。
![图片[2]-玩转网WordPress侧边栏如何实现一图三按钮的效果-玩转网](https://www.902d.com/wp-content/uploads/2020/09/20200929092342410.jpg)
3、接着输入标题(可选,可不输入),并将文本小工具编辑框切换到文本格式,然后将以下代码添加进去并保存即可。
代码如下:
<div id="update_version"><a href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=977260006@qq.com" target="_blank" rel="noopener"><img title="玩转网" src="https://www.902d.com/wp-content/uploads/2020/09/20200929091035420.png" alt="图片" /></a><a class="blog_link" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=977260006@qq.com" target="_blank" rel="noopener">发送邮件</a><a class="cms_link" href="https://www.www.902d.com/" target="_blank" rel="noopener">网址导航</a><a class="grid_link" href="https://www.www.902d.com" target="_blank" rel="noopener">关于我们</a></div>
<div><a href="https://902d.com/newposts" target="_blank" rel="noopener">点击在线投稿</a>
投稿邮箱:<b>977260006@qq.com</b>
交流 QQ:<b><a href="https://902d.com" target="_blank" rel="noopener">960544610</a></b></div>说明:其他代码不用修改,只需将代码中的链接名称及链接地址等内容修改成自己想要的名称及地址即可。
玩转网已经根据以上教程在侧边栏实现了一图三按钮的效果,具体效果请移步玩转网首页侧边栏
| 这个一图三按钮的效果,不单单适用于 WordPress,也适用于 zblogPHP 站点的侧边栏,更是适用于其他程序所见的站点侧边栏。当然,如果添加到不到侧边栏的地方应该也是可以,具体效果请自行测试和修改。 |
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/2172.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END






![Zibll子比主题-最新版本V4.2更新[10.31][更新日志]-玩转网](https://www.902d.com/wp-content/uploads/2020/11/96a3be3cf272.jpg)