火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
第一种方式,小图平铺
设置方式: 添加css样式即可
/*背景图开始*/
body{background-image:url(https://www.902d.com/wp-content/uploads/2020/10/62babc802748.png);background-attachment:fixed;}
/*背景图结束*/
body {
background-image: url("https://www.902d.com/wp-content/uploads/2020/10/62babc802748.png");
background-position:left top;
background-size:auto;
background-repeat:repeat;
background-attachment:scroll;
}图片采用类似小图即可,尺寸122*238 可用photoshop重新调整图片尺寸
![图片[1]-玩转网网站添加背景图的两种方式(小图平铺,大图浮动)-玩转网](https://www.902d.com/wp-content/uploads/2020/10/df0c879917c0.png)
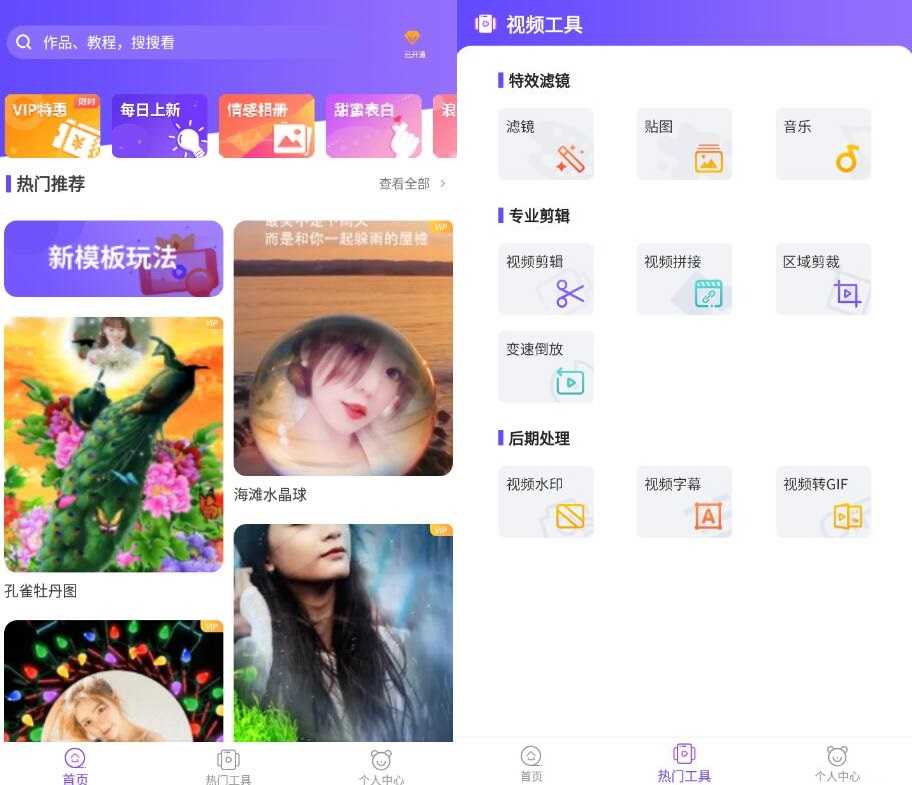
第二种方式,大图浮动
可选用高清大图,背景图片固定不动,不跟随滚动条移动
设置方式:
1、添加CSS样式,图片以及样式参考 玩转网主题
/**
PC端背景图,浮动不变
*/
@media (min-width: 768px){
#backgroundImage{
background-image: url(图片地址);
background-size: cover;
background-attachment: fixed;
}
}
/**
移动端背景图,浮动
*/
@media (max-width: 768px){
#backgroundImage{
background-image: url(图片地址);
background-position: center center;
top: 0;
}
}
#backgroundImage{
background-position: right bottom;
background-repeat: no-repeat;
position: fixed;
top: 0px;
z-index: -999;
left: 0;
right: 0;
bottom: 0;
}2、添加html文件,在主题模板文件footer.php中添加html内容,在body前添加,也可以通过主题设置中加到页脚部分
<div id="backgroundImage"></div>
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/2508.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END




![WordPress怎么统计文章浏览次数(代码版)[wordpress教程]-玩转网](https://www.902d.com/wp-content/uploads/2020/10/a07246a25836.jpg)