火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
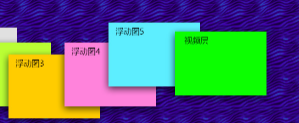
现如今连手机都是各种渐变色。渐变色的好看,就不用说了吧。
使用方法
添加css属性
linear-gradient(描述, 颜色1, 颜色2, 颜色n);
第一个参数表示 指定简便的方向或角度,非必填。
使用示例
从左侧开始,从红色变黄
background: linear-gradient(to right, red , yellow);
从左上角到右下角的线性渐变:
linear-gradient(to bottom right, red , yellow);
渐变指定一个角度:
linear-gradient(180deg, red, yellow);
实在看不懂的请自行百度,本篇目的主要是分享各种渐变色
渐变色
red-yellow
#EEBD89-#D13ABD
#9600FF-#AEBAF8
#F6EA41-#F048C6
#BB73E0-#FF8DDB
#0CCDA3-#C1FCD3
#0CCDA3-#C1FCD3
#C973FF-#AEBAF8
#F9957F-#F2F5D0
#B60F46-#D592FF
#A3C9E2-#9618F7
#FF0078-#F6EFA7
#849B5C-#BFFFC7
#E5AAC3-#9A52C7
#E65758-#771D32
#EF33B1-#F6E6BC
#C22ED0-#5FFAE0
#9FA5D5-#E8F5C8
#0C7BB3-#F2BAE8
#58126A-#F6B2E1
#E3FF73-#E273C9
#07A3B2-#D9ECC7
#DAFEA4-#F254A8
#CCFBFF-#EF96C5
#50D5B7-#067D68
#A96F44-#F2ECB6
#AF6480-#C3CEE5
#ED765E-#E3BDE5
#EAD6EE-#A0F1EA
#7DC387-#DBE9EA
#F6A09A-#8A1F1D
#AE8BA1-#F2ECB6
#AF6480-#F6B2E1
#4B086D-#ACC0FE
#7E2423-#E3BDE5
#EAE5C9-#6CC6CB
#A96F44-#F6B2E1
#ED765E-#FEA858
#B51F1A-#F98EF6
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/2534.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END