火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
这是一款简洁实用的小工具区块,适合用在wordpress小工具中,可以方便的放一张商品介绍图片和简洁的特色介绍,还有一个大气实用的跳转按钮,很适合在一些需要展示指定内容的场合使用。
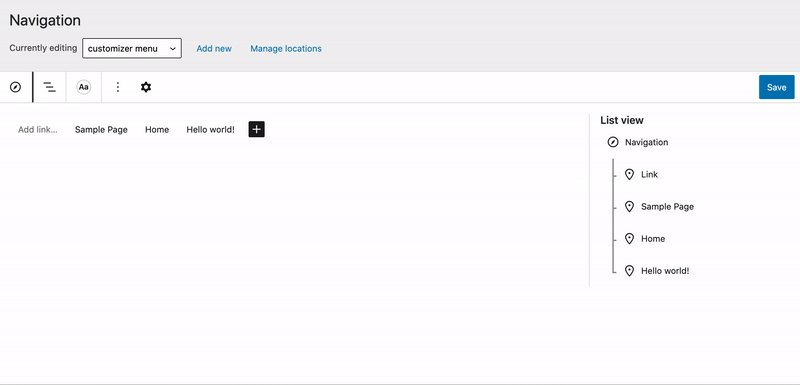
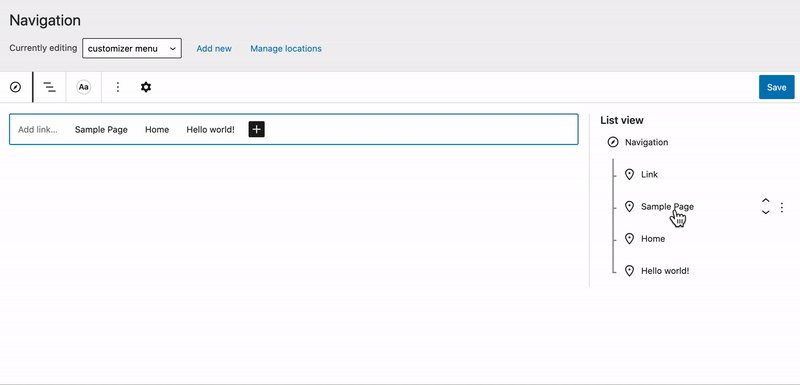
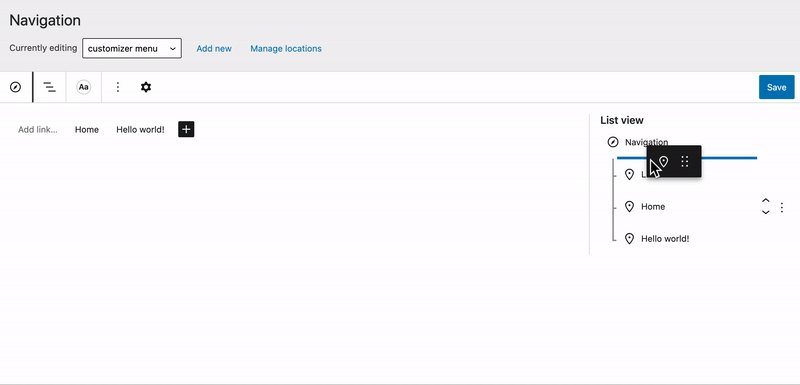
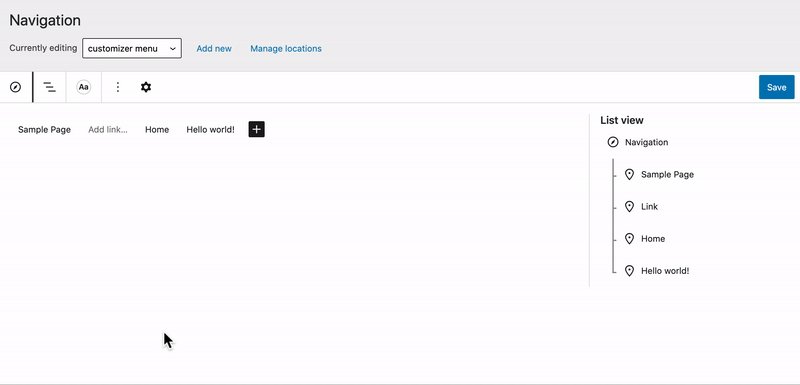
界面预览:
![图片[1]-玩转网子比主题侧边栏推广小工具-玩转网](https://www.902d.com/wp-content/uploads/2020/11/7bdf1304209d.png)
话不多说上代码:
<div class="widget" style="top: 0px; visibility: visible; animation-name: fadeInUp;padding: 0px;">
<div class="widget_product">
<img title="zibll子比主题" src="https://www.902d.com/wp-content/uploads/2020/11/bedfaf010493-2.png" />
<div class="product_content">
<div class="product_info">
<h2>Zibll-子比主题-本站同款</h2>
<ul>
<li><i class="fa fa-check"></i>搭建网站从一个优秀的主题开始!</li>
<li><i class="fa fa-check"></i> 一次购买包永久免费更新</li>
<li><i class="fa fa-check"></i> 承诺实现不断更新不断完善</li>
<li><i class="fa fa-check"></i> 强大的模板群为你解决主题问题</li>
</ul>
</div>
<div class="price_sale">
<strong><small>¥</small>299</strong>
<h2>官方统一售价</h2>
</div>
<a class="btn" href="https://www.902d.com/" target="_blank">立即购买 - zibll</a>
</div>
</div>
</div>css样式:
@charset "utf-8";
/*wanzhuanwang
帮助:https://www.902d.com/4428.html
*/
/*侧边栏主题推荐*/
.widget {
clear: both;
position: relative;
margin-bottom: 20px;
overflow: hidden;
}
.widget_product {
background: #fff;
}
.product_content {
padding: 15px;
}
.product_info h2 {
font-size: 20px;
margin: 0;
font-weight: bold;
padding: 5px 0 10px 0;
}
.widget ul {
zoom: 1;
list-style: none;
padding: 0;
margin: 0;
}
.product_info>ul>li {
font-size: 13px;
margin-bottom: 28px;
list-style: none;
}
.price_sale {
border-top: 1px solid #eee;
padding: 10px 0px;
}
.price_sale strong {
float: right;
font-size: 20px;
line-height: 1;
font-weight: 100;
}
small, .small {
font-size: 85%;
}
.price_sale h2 {
margin: 0;
font-size: 14px;
color: #999;
line-height: 20px;
}
.product_content>.btn {
top: 5px;
text-align: center;
text-decoration: none;
cursor: pointer;
width: 100%;
background: linear-gradient(-125deg,#54e38e 0%, #41c7Af 100%);
box-shadow: 0 3px 10px -1px #41c7Af!important;
color: #ffffff;
}
/*侧边栏主题推荐*/
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/4428.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END