火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
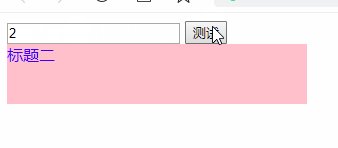
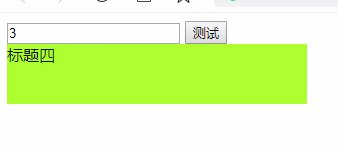
你是不是做顶部悬浮喜欢用js监听滚动轴移动位置,然后position:fixed定位悬浮(https://www.902d.com/5968.html),还会遇到固定元素一直“颤抖”个不停?哈哈,试试用一下 css position:sticky实现顶部悬浮——吸顶效果。例如:改版之后的站长之家的菜单.
![图片[1]-玩转网position:sticky粘性定位实现吸顶效果-玩转网](https://www.902d.com/wp-content/uploads/2020/11/b0032553e2c0.png)
![图片[2]-玩转网position:sticky粘性定位实现吸顶效果-玩转网](https://www.902d.com/wp-content/uploads/2020/11/5ddadcdfc537.png)
用法:
和正常定位一样,位置和层级!
position: -webkit-sticky;
position: sticky;
top: 0;
left: 0;
z-index: 6;![图片[3]-玩转网position:sticky粘性定位实现吸顶效果-玩转网](https://www.902d.com/wp-content/uploads/2020/11/9b4ec62513e6.gif)
使用时注意:
遇到overflow:hidden,这个属性就挂了,也就是说,父级不能有溢出隐藏的这个属性!!!当然,overflow-y: auto情况下是可以用的。
属性兼容性:
目前测试的现代浏览器(IE除外的主流浏览器)均支持position:sticky,在can i use检测的效果如下:
![图片[4]-玩转网position:sticky粘性定位实现吸顶效果-玩转网](https://www.902d.com/wp-content/uploads/2020/11/6485191f0c4f.png)
也是仅仅不支持在table中的tr和thead,其他元素标签都是可以使用的。这不是很Nice!爽歪歪,再也不用js监听滚动轴事件了。假如实在需要兼容IE也是有办法的,这不有完美的轮子了,直接用:https://github.com/wilddeer/stickyfill
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/5971.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END