火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
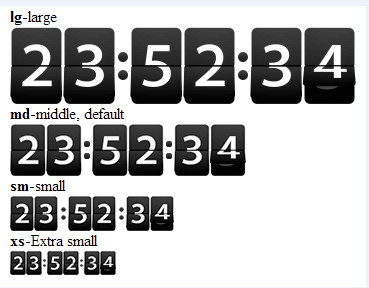
作为开发人员,我们在日常开发工作中经常会遇到由多个图片组成的页面。虽然元素之间的填充值设置为零,但我们仍然可以看到两张图片之间会有一个难看的间隙,无法无缝拼接。
![图片[1]-玩转网解决多个img标签之间出现间距问题-玩转网](https://www.902d.com/wp-content/uploads/2020/12/3b42c88cc926.png)
因此,简单的检查就可以看出,造成这种现象的原因是img是一个内联元素,而内联元素的特点是“行布局”,这意味着内联元素的默认对齐方式是与其父基线对齐,但开口高度确实是整体高度,包括从基线到底部的部分,所以会造成这种间隙。
那么针对这种情况也有对应的几种解决方法:
1.设置元素display:block
其实这种方法的主要实现原理就是把愿意来的内联元素变成块级元素,既然你内联元素有这种特性,那我就把你变成块级元素,不存在这种特性那自然就不会有问题了
2.设置元素float
这种方法实现的原理主要是使元素脱离正常文档流,那么就不会受这种baseline对齐的影响了
3.设置父级元素font-size:0
其实基线的位置是与字体相关的,不同的 font-size会影响到这个空隙的大小。父级的font-size设置为零,那么元素也没办法以父级的基线为对齐标准了
4.改变vertical-align的值
既然元素默认对齐方式是以baseline对齐的,那么通过改变vertical-align的值来改变元素的对齐方式那就不会有问题了
网站名称:玩转网
本文链接:https://www.902d.com/6520.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)