火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
子比主题拥有丰富的扩展性,有不少的小伙伴也喜欢各种搭配和美化,或者添加一些自定义的功能。
说到这里,相信大多人首先就想到的就是改源码!
错!错!错!
直接修改源码,首先就是麻烦,毕竟还要找到源文件修改。其次就是还有风险,万一不小心改错了什么,更麻烦!最重要的就是更新直接覆盖,你添加的代码全没了….
使用子比主题添加自定义代码就十分简单了,主题设置提供多个位置的自定义代码!方便修改,还不会因更新而丢失!嗯哼,这样是不是很方便啊!
添加教程
首先要确认您需要添加的代码类型和功能,一般主要为CSS代码、JavaScript代码和HTML代码!
CSS代码用于显示样式一般添加到页面头部。
JavaScript代码一般添加到页面底部。
HTML代码就要根据需要选择添加位置了。
CSS代码和JavaScript代码一般位置都是非固定的,所以不要多考虑,全部保存到主题设置!
CSS、JS代码添加示例
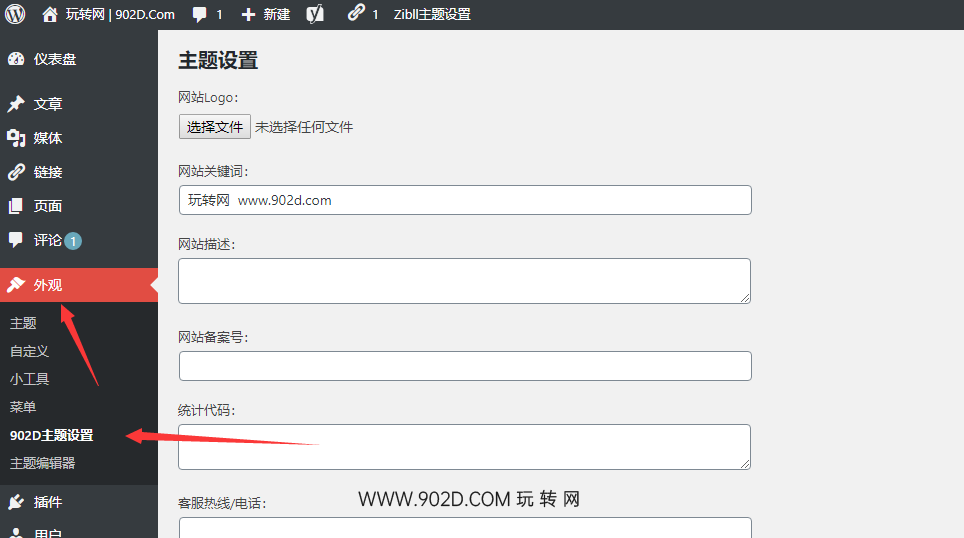
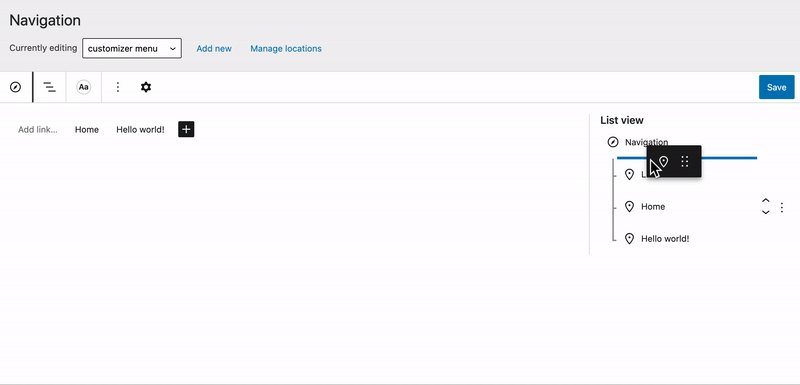
进入主题设置-自定义代码 | v5.0及以上为主题设置-全局&功能-自定义代码
CSS保存到自定义CSS样式 | JavaScript代码保存到自定义javascript代码
![图片[1]-玩转网Zibll子比主题正确使用自定义代码示例及教程-玩转网](https://www.902d.com/wp-content/uploads/2020/12/a0765d6e26b1.png)
主题添加自定义CSS样式和自定义JavaScript代码不需要写对应的HTML标签!
示例代码:
/*自定义CSS样式不需要写<style>标签*/
/**自定义CSS代码示例-调整文章列表卡片的图片长宽比例*/
.posts-item.card .item-thumbnail {
padding-bottom: 50%;
}
//自定义JavaScript代码不需要写<script>标签
//JavaScript代码示例-百度统计代码
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?820fa9xxxxxxxxxxxxxxxxxxxxxxxxxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();HTML代码添加示例
HTML代码就要区分功能和显示位置了。那么主题提供哪些位置可以添加呢?
主题设置可添加的自定义HTML代码位置:
主题设置-自定义代码-自定义头部代码
主题设置-自定义代码-自定义底部代码
主题设置-文章页- 在文章内容前插入内容
主题设置-文章页- 在文章内容后插入内容
除了主题设置呢,更多的位置就是在小工具模块了!
通过自定义代码小工具模块可以将您的自定义代码添加到几乎任何位置!
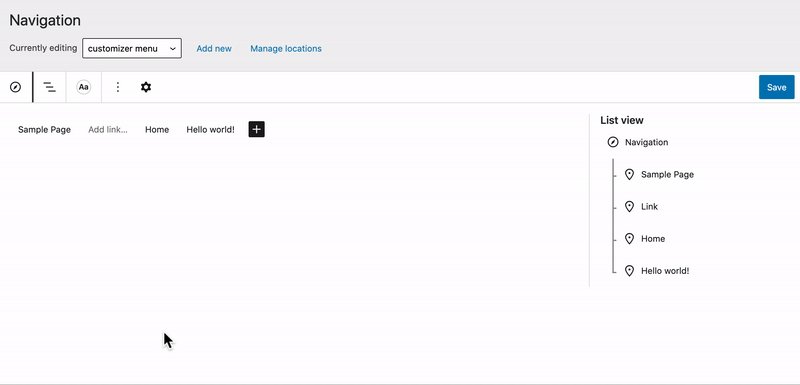
自定义代码小工具示例
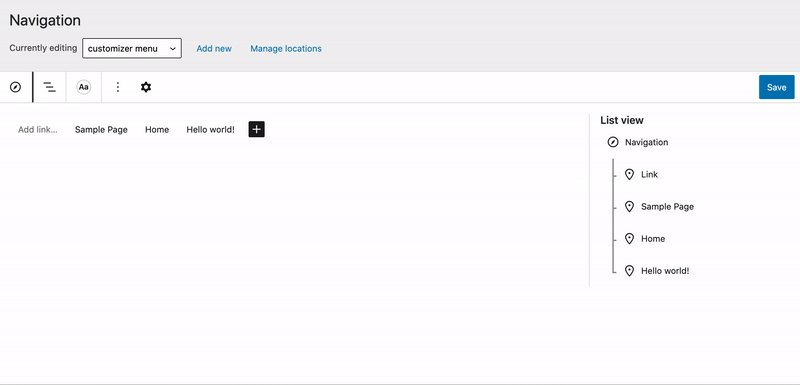
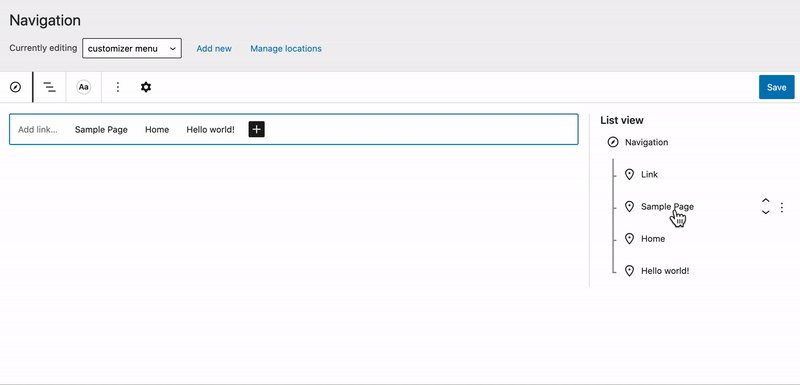
可以通过前台登录后点击模块配置或者在wp后台-外观-小工具添加小工具模块
<!--自定义代码示例-一个图片广告代码-->
<a href="https://www.902d.com">
<img src="https://oss.zibll.com/demo.zibll.com/2020/03/860X80.jpg" class="image wp-image-915 attachment-full size-full" style="max-width: 100%; height: auto;" srcset="https://oss.zibll.com/demo.zibll.com/2020/03/860X80.jpg 860w, https://oss.zibll.com/demo.zibll.com/2020/03/860X80-600x56.jpg 600w, https://oss.zibll.com/demo.zibll.com/2020/03/860X80-768x71.jpg 768w" sizes="(max-width: 860px) 100vw, 860px">
</a>![图片[2]-玩转网Zibll子比主题正确使用自定义代码示例及教程-玩转网](https://www.902d.com/wp-content/uploads/2020/12/72933bcaacb5.png)
自定义代码能实现的功能千变万化,以上教程只是一个推荐示例,肯定不能满足所有人的需求,不是万不得已不推荐直接修改源码!
只要使用自定义代码就一定会有风险!所以请注意!
- 使用自义定代码,需要有一定的代码基础
- 代码不规范、或代码错误将会引起意料不到的问题
- 如果网站遇到未知错误,请首先检查自定义代码是否规范、无误
最后提一下,PHP代码是没法这样设置的,只有改源码! 主题购买
网站名称:玩转网
本文链接:https://www.902d.com/7079.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)




![WordPress博客资讯类主题-Zibll子比主题[主题介绍]-玩转网](https://www.902d.com/wp-content/uploads/2020/11/91e6f9163123.jpg)