火币HTX
火币是全球三大交易所之一,虚拟货币交易平台安全可靠,注册领取新人礼包!
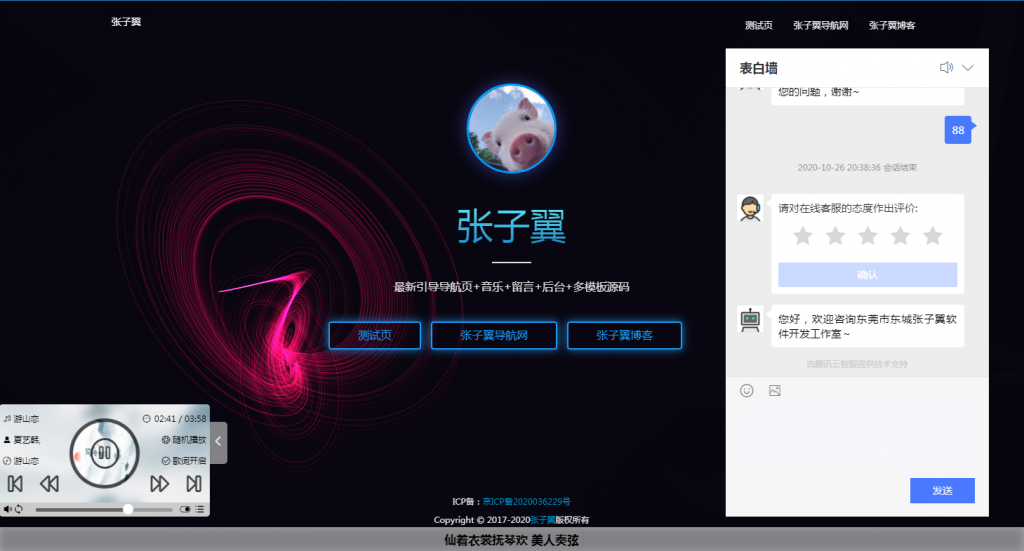
效果预览
![图片[1]-玩转网给网站右侧添加漂亮的客服代码-玩转网](https://www.902d.com/wp-content/uploads/2020/12/3d29152c7da3.png)
html代码:
<div class="slide-bar">
<a href="https://www.902d.com/" class="gift">
<p style="letter-spacing:1.5px">VIP</p>
<p>会员</p>
</a>
<a href="https://www.902d.com" target="_blank" rel="nofollow" class="slide-bar__item slide-bar_kefu">
<i class="fa fa-qq" aria-hidden="true"></i><span class="slide-bar__item__text">客服</span>
<div class="slide-bar__item__tips">
<p>工作时间:周一至周六 9:30-22:00</p>
<p>QQ:960544610(点击咨询)</p>
<p>直奔主题,别问在不在,谢谢!</p>
</div>
</a>
<div class="slide-bar__item">
<i class="fa fa-weixin" aria-hidden="true"></i><span class="slide-bar__item__text">微信</span>
<div class="slide-bar__item__img">
<img src="https://www.902d.com/wp-content/uploads/2020/11/c699c76ec645.png" alt="添加站长微信">
</div>
</div>
<div class="slide-bar__item">
<i class="slide-bar__item__icon fa fa-qrcode"></i><span class="slide-bar__item__text">关注</span>
<div class="slide-bar__item__img">
<img src="https://www.902d.com/wp-content/uploads/2020/11/c6831d6b71e9.png" alt="关注公众号">
</div>
</div>
<a href="https://www.902d.com/" target="_blank" rel="nofollow" class="slide-bar__item">
<i class="fa fa-internet-explorer" aria-hidden="true"></i><span class="slide-bar__item__text">FAQ</span>
<div class="slide-bar__item__tips">
常见问题
</div></a></div></div></div>css样式
/*右侧悬浮客服.玩转网-902D.COM*/
@-webkit-keyframes jump-data{0%{-webkit-transform:translateY(0);transform:translateY(0)}
50%{-webkit-transform:translateY(-10px);transform:translateY(-10px)}
to{-webkit-transform:translateY(0);transform:translateY(0)}
}
.gift{width:50px;padding:20px 0 5px 0;display:block;color:#fff;text-align:center;position:absolute;top:-65px;right:0;background-image:url(https://www.902d.com/css/gift.png);background-position:50%;background-repeat:no-repeat;background-size:cover;-webkit-animation:jump-data .6s infinite;animation:jump-data .6s infinite}
.slide-bar{position:fixed;width:50px;right:10px;bottom:20%;z-index:9;background-color:#0078fe;border-radius:2px}
.slide-bar p{padding:0;margin:0;font-size:12px;line-height:1.2;color:#fff}
.slide-bar a:focus{color:#fff}
.slide-bar__item{width:50px;height:50px;text-align:center;position:relative;cursor:pointer;color:#fff;display:block;border-bottom:1px solid #ffffff14;line-height:1.8}
.slide-bar__item:last-child{border-bottom:none}
.slide-bar__item:hover{background-color:#333;color:#fff}
.slide-bar__item:hover .slide-bar__item__ercode,.slide-bar__item:hover .slide-bar__item__tips{visibility:visible;left:-137px;opacity:1}
.slide-bar__item:hover .slide-bar__item__img{visibility:visible;left:-130px;opacity:1}
.slide-bar__item__ercode{background:#fff;height:auto!important;padding:15px;position:absolute;top:0;left:-185px;width:100px;border-radius:2px;-webkit-box-shadow:0 0 10px rgba(0,0,0,.2);box-shadow:0 0 10px rgba(0,0,0,.2);font-size:0;opacity:0;visibility:hidden;-webkit-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;-o-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s}
.slide-bar__item__ercode:after{border-bottom:5px solid transparent;border-top:5px solid transparent;border-left:6px solid #fff;right:-6px;content:"";height:0;position:absolute;top:20px;width:0;z-index:1}
.slide-bar__item__ercode img{width:100px}
.slide-bar__item__ercode p{font-size:14px;color:#333;padding-top:10px}
.slide-bar__item__ercode i{width:15px;height:15px;color:#999;font-size:12px;position:absolute;right:5px;top:5px}
.slide-bar__item__ercode i:hover{color:#f13232}
.slide-bar__item__ercode--hide{visibility:hidden!important;left:-185px!important;opacity:0!important}
.slide-bar__item__top{display:block;line-height:50px;font-size:24px;-webkit-text-stroke:1px #0078fd}
div.slide-bar__item:hover .slide-bar__item__top{-webkit-text-stroke:1px #333}
.slide-bar__item__icon{display:block;font-size:16px;padding-top:8px}
.slide-bar__item__text{display:block;height:20px;font-size:12px}
.slide-bar__item__tips{width:130px;height:50px;line-height:50px;text-align:center;font-size:14px;position:absolute;z-index:1;left:-180px;color:#fff;top:0;opacity:0;visibility:hidden;background-color:#0078fe;-webkit-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;-o-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s}
.slide-bar__item__tips:after{border-bottom:5px solid transparent;border-top:5px solid transparent;border-left:6px solid #0078fe;right:-6px;top:5px;content:"";height:0;position:absolute;top:20px;width:0;z-index:1}
.slide-bar__item__img{width:123px;text-align:center;font-size:14px;position:absolute;z-index:1;left:-180px;color:#fff;bottom:0;opacity:0;visibility:hidden;background:0 0;-webkit-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;-o-transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;transition:left .3s ease-in-out .1s,opacity .3s ease-in-out .1s,visibility .3s;border:1px solid #e7e7e7}
.slide-bar__item__img:after{border-bottom:5px solid transparent;border-top:5px solid transparent;border-left:6px solid #e7e7e7;right:-6px;content:"";height:0;position:absolute;bottom:20px;width:0;z-index:1}
.slide-bar__item.gotop{display:none}
.slide-bar_kefu .slide-bar__item__tips{height:auto;padding:15px;padding-bottom:5px;width:245px;left:-300px}
.slide-bar_kefu .slide-bar__item__tips p{padding-bottom:10px;font-size:13px}
.slide-bar__item.slide-bar_kefu:hover .slide-bar__item__tips{left:-253px}
/*手机端不显示-902d.com*/
@media (max-width:767px){
.mobile-none,.single .search-form,.slide-bar{display:none!important}}
© 版权声明
网站名称:玩转网
本文链接:https://www.902d.com/6339.html
版权声明:知识共享署名-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)协议进行许可
本站资源仅供个人学习交流,转载时请以超链接形式标明文章原始出处,(如有侵权联系删除)
THE END